Case Studies

Way To Stay
UX Content manager, head of department
Way To Stay, being one of the leaders in the industry, offered short-term rental accommodation in Europe. Catering to 6 languages, 21 cities in Europe, and over 5000 boutique apartments, it stood out from competition in offering authentic local experiences in travel stays.
The business was 100% online with its customers search & match their travel accommodation needs in the internet. Since its maturation from the start-up days its business website had become impractical for SEO / UX purposes and antiquated due its rapid growth & popularity in recent years.
The business goal was to execute a major overhaul/revamp of the website with modern usability principles to attract, serve, and retain its customers.
My UX content department consisted of 14 content writers I had managed to create engaging content & descriptions of all of the apartments (and their cities) that is user-friendly and web-friendly.

As a UX writer, writing copy for web devices such as websites, tablets, and mobile phones requires consideration of various factors such as the device screen size, user behavior, and the purpose of the website:
Studies have shown that approx. 80% users don’t actually read websites, they SCAN them.
Users of web & mob devices scan through the text to find the information that they’re looking for, and may fixate on a small section only. It’s important to understand scanning patterns and design for them, in order to navigate users to the most important information.
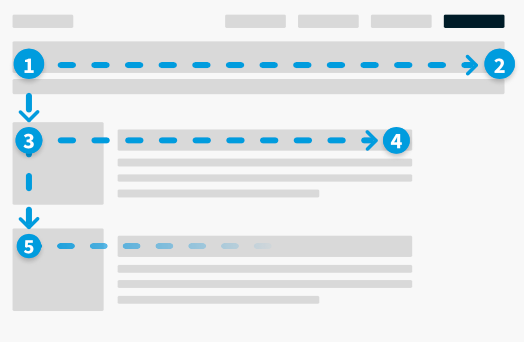
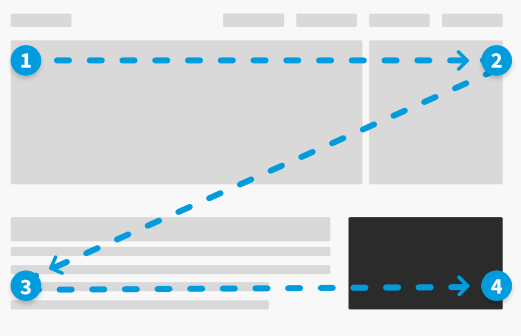
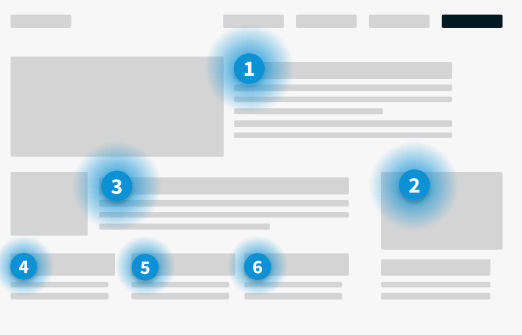
Some of the most common patterns are shown below – F Pattern, Z Pattern, and Layer Cake.

The F-pattern is a common behaviour in which users focus on sections with headings and content, allowing them to find the information they are looking for quickly.

The Z pattern is typically how people’s eyes travels across page when content is lighter. This is rationale for most marketers wanting to place the “Call-to-action” button or copy in that spot marked (4). It is less predictable and can cause fixation or skipping of content.

The Layer-cake pattern: A more efficient pattern in which users focus on sections with headings and content, allowing them to find the information they are looking for quickly.
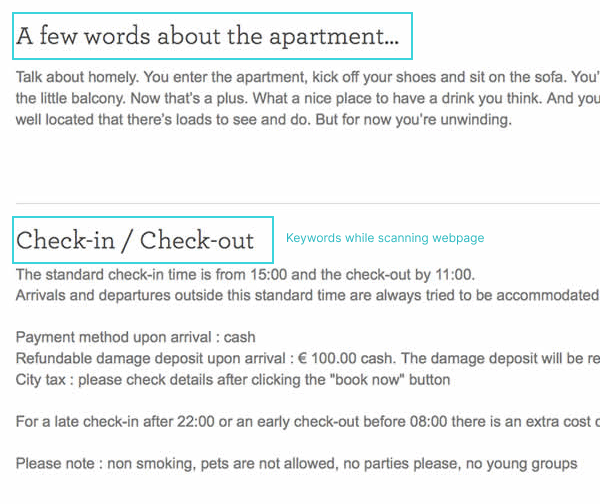
Below are some examples of the copy we’ve created.
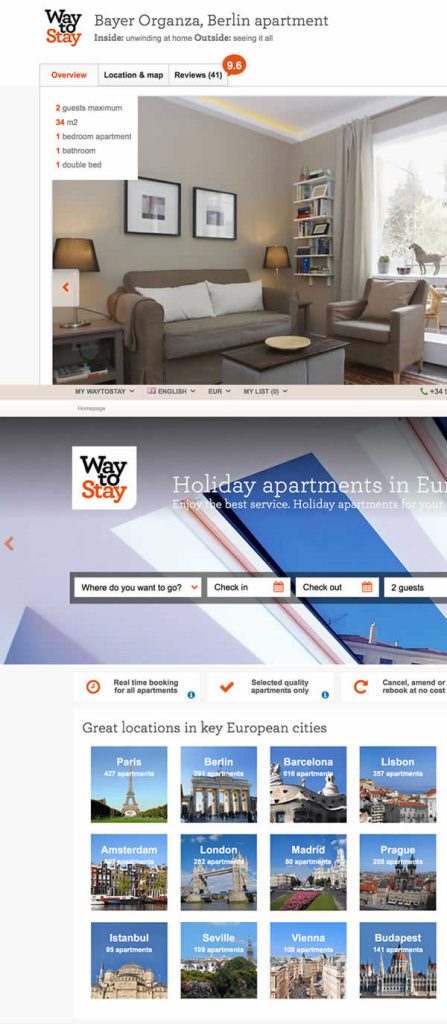
Descriptions of the apartment can be more conversational, informal, and with colorful descriptions to entice the imagination.
Key trigger words which Users will be looking out for are “Check-in/check-out” while they are scanning the page. Those information are essential in getting across clearly and without ambiguity.

The Unique Value Proposition of the company was simple: Planning a holiday & travel is supposed be a fun & full of rich experiences. Way To Stay is going to work to ensure this happening for the customer.
To achieve the goal of having a consistent experience under the unique target values of Way To Stay, a Tone of Voice (TOV) guide was required consistent with the new content the company was generating.

By following these steps, a TOV guide was created which ensured consistency and clarity across all communication channels, reflects the brand’s personality and resonates with the target audience.