

Articulating the Problem / Opportunity
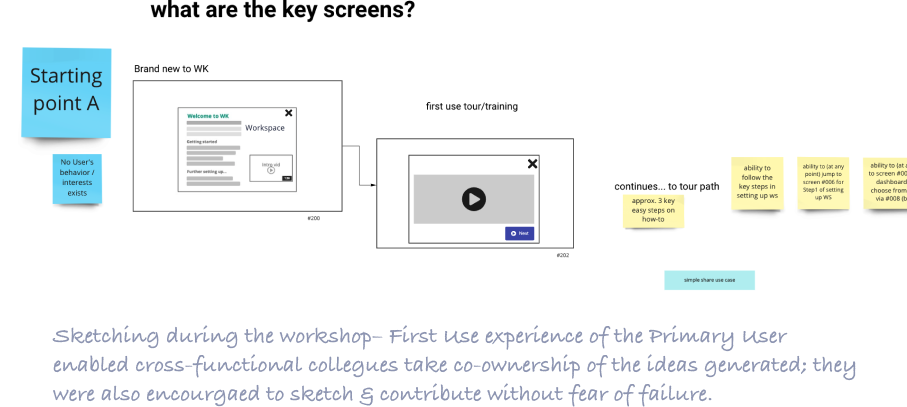
- Synthesizing the inputs from workshop participants & articulated into words
- Design brief was drafted as a target goal to achieve – a shared understanding with everyone
- Having a single source which clearly articulated the “What” we were looking to create & deliver to “whom” was a key milestone output
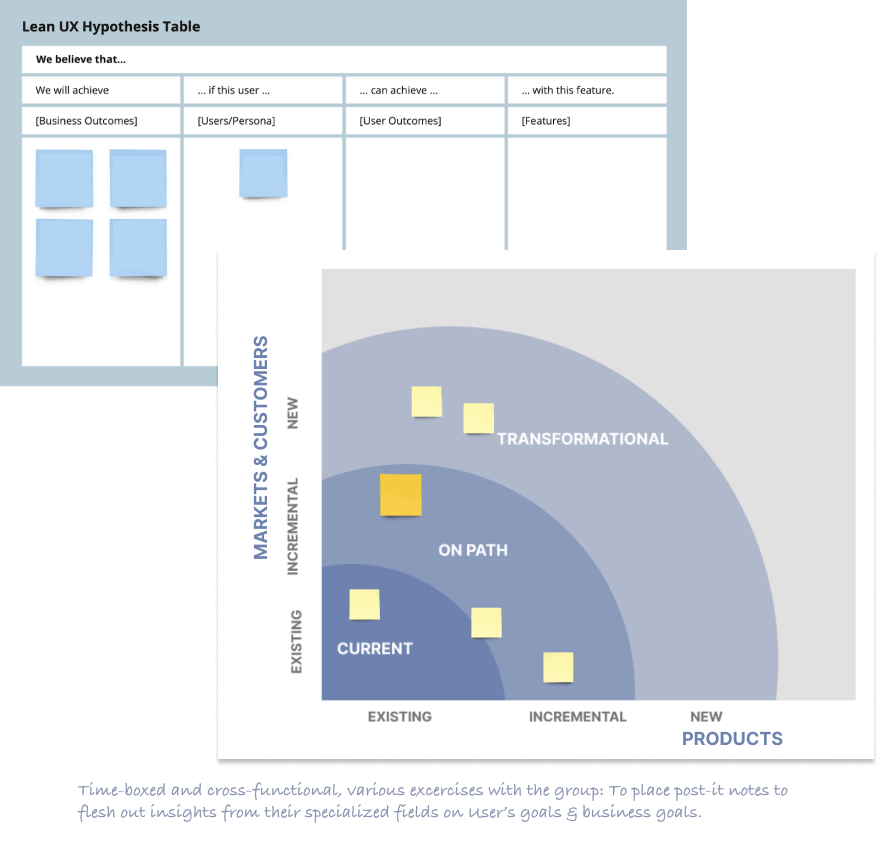
- Within 1 workshop session, there was clarity as to what was a “recipe” to the ideal experience to deliver for the project. Those ingredients of the recipe were stated in point form within the brief, and were supported with workshop artifacts as to “Why“ that was.
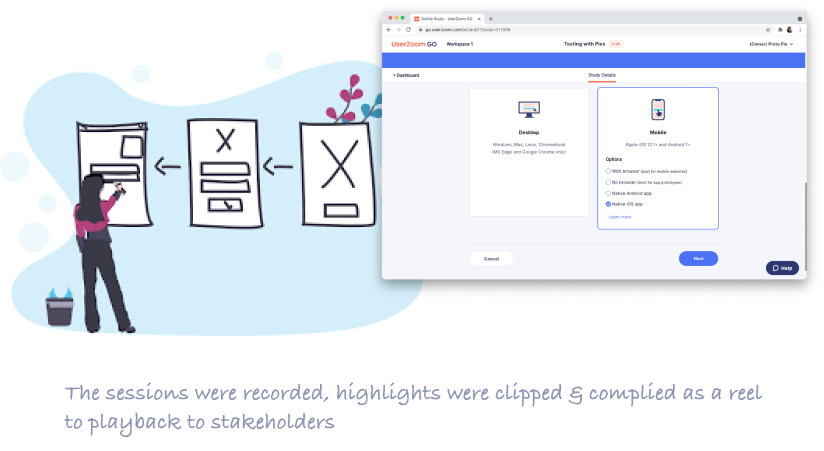
- Playing back results & findings from workshop sessions to stakeholders who were outside from the workshop teams and gathered their feedback
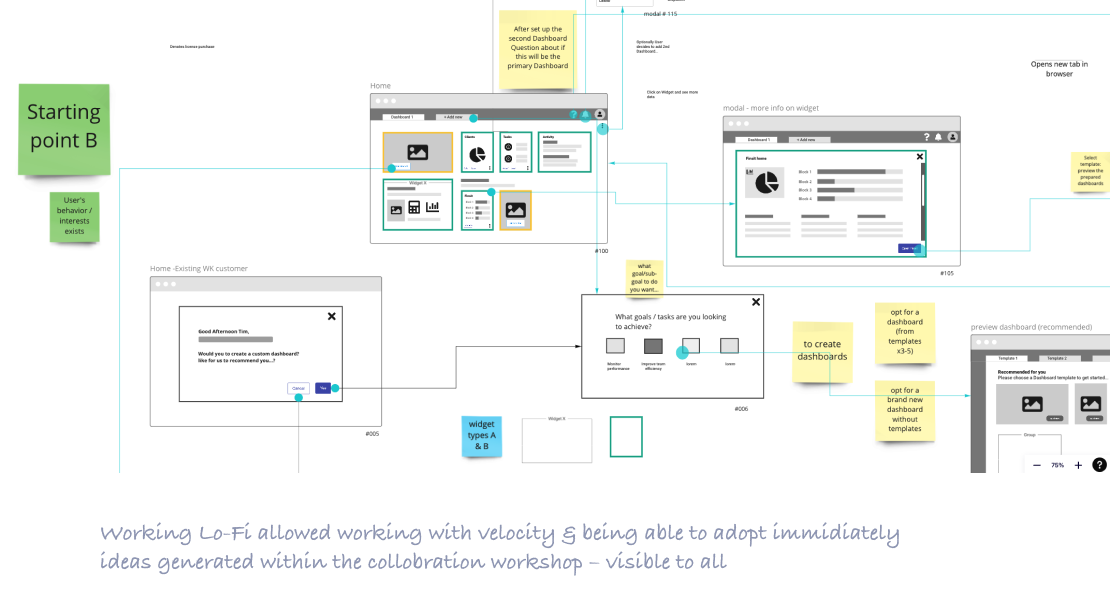
Everyone understood the “What” was to clearly to achieve.
The next step was to explore the “How”.
Albeit a draft and still open for iteration, this version of the brief offered everyone a target to strive for in many facets.
Since the key stakeholders were involved in arriving to this point, we had eliminated excess time wasted on traditional requirements document which can take weeks & months to prepare.