
Typical scenarios on how User goals were left out
You’re a UX designer and there’s a new product you’re in support of, it’s yet to enter the market and the whole product & production team is working towards an MVP. What steps can you take in order to avoid designing for features which are not adding value and pursue ones which are in fact what Users want? Let’s explore best practices on this.
Another common scenario is the org having spent minimal time on framing the problem first before jumping straight into the solutions (not good practice for many reasons). When asked for project definitions or problem/opportunity statements, there are none to be found. Instead, several versions of high-fidelity UI mock-ups appear and are usually wrought with usability issues as interaction design was never applied as a process.
It’s a classic “push & pull” relationship: designers are trained to become obsessed with the problem (and define it) while PMs typically is looking to get to the solutions as soon as possible; this is mainly rooted in the false belief that the faster we get a mockup design of an idea, the better off they are. Many case studies have shown repeatedly that these shortcuts taken over UX lead to heavy costs in the end – Users not adopting the product with poor usability; all that time investment did not meet business goals because Users rejected them. In reality, studies have shown that each $ spent on UX is rewarded with x100 for business.
Spot the Red Flags early
- User goals were neglected over business or tech goals/ constraints
- Proposed User goals were unvalidated or based on assumptions
- Change requests on existing UI were based on a stakeholder’s preference or feature request has unclear practical benefits to Users
- Feature ideas were generated from Product management in a silo without UX consultation
“I think if you’re starting out early in the process by talking about your ideas for solutions, you’re already not listening. I think you need to enter into any design project with that zen learner’s mind of ‘I don’t know what I don’t know.’ “
– Kim Goodwin
Ensuring User goals & User needs are met
Typically an org gets started with a product or feature idea based on assumptions. To mitigate the risk of those assumptions being off-target, I recommend using rapid learning techniques to validate them with facts. Before that though, using one of the below 3 simple workshop methods can get your team to frame the problem properly and serves as a great 1st step.
Run a workshop on the problem/opportunity statement
One may say “Hang on, isn’t the problem statement the responsibility of the PM?”
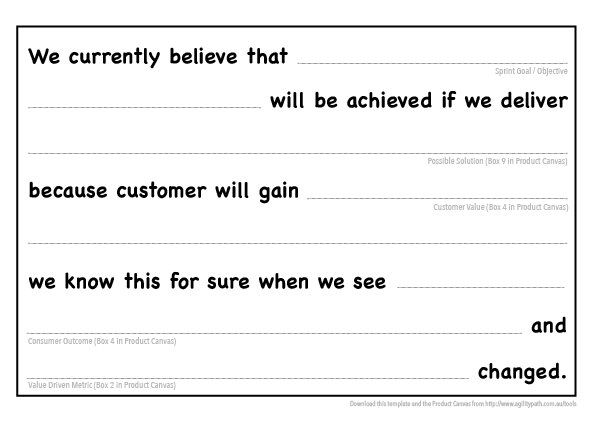
Well, yes from a business goal point of view, but who should advocate for the goals & needs of Users? UX needs to partner with Product at the very start. The below diagram is a template to interface business goals with User goals when discussing a feature idea:

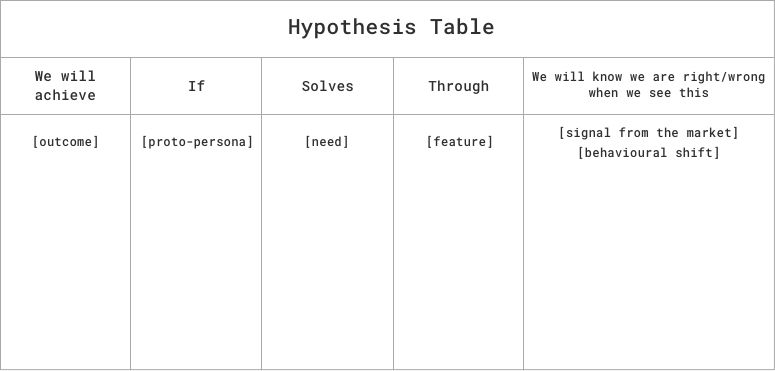
Using the Hypothesis Table
This method (as illustrated in the table below) is a quick & easy method of aligning User goals with business goals in a workshop:
- Align business outcomes with Proto-personas & their User goals per persona
- Describe the feature ideas which can deliver those exact goals & outcomes
- Formulate a way to measure success & methods, tools to do it with, and the time interval
- There can be several rows of hypotheses in the table. Then, rank / prioritise each row by moving the rows in the groups’ preferred stacking order (eg. rows with highest priority goes to the top of list)
- Draft up a design brief or requirements doc based on the table’s contents.

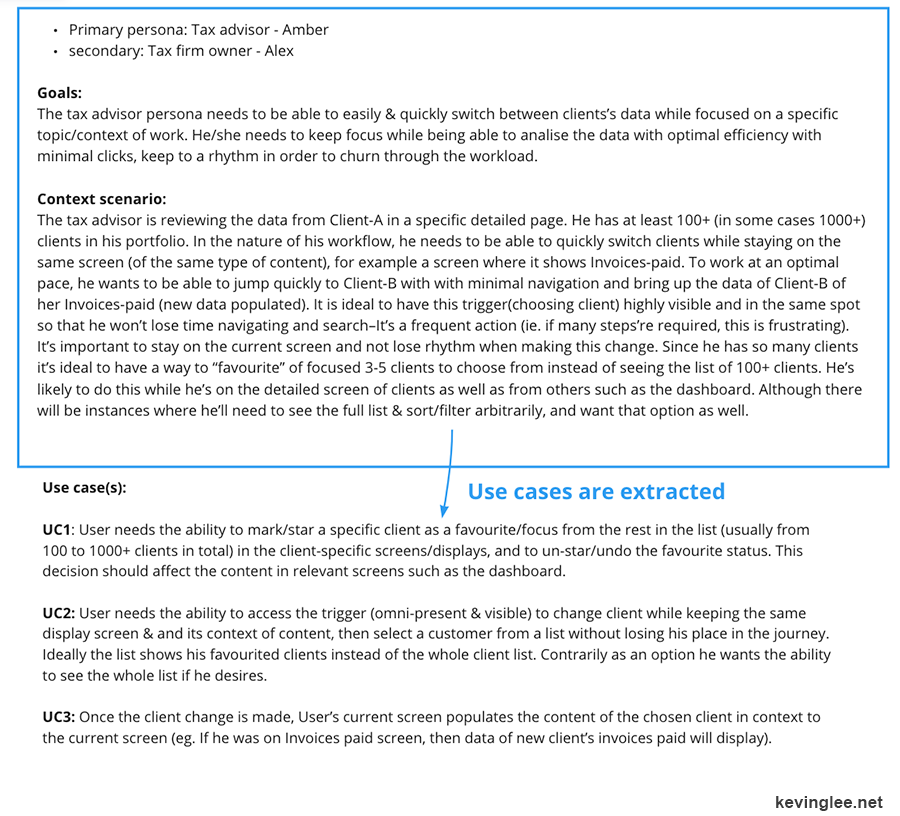
Workshop on Goal-orientated Design methods: Context scenario
To ensure User goals are at the forefront of our decision-making, drafting up the Context Scenario with PMs & Tech leads is a very useful method. Here below is the recipe to make that happen:
- Have a whiteboard or a digital wall for collaboration real-time, with some prepared materials for the workshop ready to go (eg. Persona boards, hypothesis table, etc.)
- Invite your participants ranging from Customer service, PM, and Tech lead for a diverse make-up cross-functionally, keeping it under 7 people (mainly due to having & maintaining optimal concentration)
- Pin the prepared target User persona boards & their goals for reference; in fact, spend 5-10 min discussing it as a start for the group to get orientated
- As a group affair have your participants pin up (in post-its) descriptions of the scenario, what are the pre-conditions, describe the context, and the key factors which make up the scenario in terms of the point of view of the User? Keep it optimistic & agnostic as much as possible in order to not limit potential solutions to the problem. (ie. avoid being specific about the ‘how’ as this is for the solution phase, focus on describing the ‘what’ mainly, the ideal “end result”– describe this!)
- Have each participant explain & discuss their contributions. This time also allows for any disputes & controversies to be let out in the open; this should provide leads into what to test/validate later to appease the tension with facts
- Then summarise it in a paragraph in a story-telling manner, write it up for everyone to view
- As the facilitator of the workshop, read out loud the story of the scenario, and encourage people to refine it at the moment as a group
- Then extract individual requirements from the context scenario and list them in bullet points
Depending on the size & scope of the project, 6-12 distinct context scenarios make up the end-to-end experience. They each need attention separately after one another.

The key benefit of this approach is that it results in shared understanding with the key people within the project team, reducing meetings and requirements documentation light. The artefacts from the workshop are the requirements doc practically. The UXer should follow up with light documentation based on it but the true effectiveness comes from that everyone from the workshop can return to their functions with an understanding of what needs to be done (without having to wait for a definition doc).
User research
It’s best practice to incorporate Rapid Learning as a routine task in your design process. Applying User interviews is a powerful tool for uncovering opportunities and generating ideas during the discovery phase of product development. Just as important, is the ability to consistently follow up with stakeholders with insights based on evidence, ideally within 2-3 weeks.
Did you like this article? Check out part 1 of the same topic.

