
Part 4 (of 5) of the UX Research Playbook series
Synthesising qualitative data is similar to reaping the harvest after the diligent effort poured into research—it’s the step where hard work blossoms into meaningful insights. It bridges the gap between observation and action, transforming scattered (and messy) information into clear, prioritised insights that can drive product strategy. In this article, we’ll take a closer look at how to organise, analyse, and translate your research data into valuable insights that resonate with stakeholders.
Collate, clean the data and sort
Much of the work in synthesis goes into collating and cleaning your data as a primer. Lets explore using atomic notes gathered into the wall-to-wall exercise of affinity diagrams with exploratory research scenario as the focus.
Centralise all collected data
Store interview transcripts, notes, observations, and recordings in an accessible space using tools like Notion, Dovetail, Miro, or Airtable. Centralising data fosters team efficiency as well as collaboration, offers stakeholders optional visibility into the supporting evidence, and strengthens the organisation’s memory of research intelligence. Among these tools, I prefer Airtable for its flexibility in indexing and search-ability, as well as its ability to store artefacts directly on my company’s own server. This keeps sensitive data out of the 3rd party platform’s cloud server, maintaining confidentiality and reducing the need for extensive IT security vetting of service providers. This future-proofs the research outputs even further by being discoverable without tech logistics getting in the way.
Gather notes into your affinity wall
For exploratory studies (e.g. User interviews), mapping each of the sentiments collected on a wall or a digital infinite wall (e.g., Mural, Miro, etc.) is recommended. Each raw data point or insight should be translated into an atomic note—specific enough to represent a single observation or sentiment clearly.
Standardise your atomic notes
Clean up atomic note (its data) into a consistent format, featuring key user quotes, behaviours, and sentiment. Consider using annotative coding to tag notes with identifiers like participant names, themes. For example:
P01: Jane – Onboarding
The above signals Test Participant 1, Interviewer Jane, on the theme of Onboarding.
AI-enhanced or AI native features in online tools

For this stage of the UX process, AI has the potential to be an efficient accelerator, provided it is implemented thoughtfully and monitored closely. These tools are increasingly available in the marketplace, offering support for teams in performing tasks they are already familiar with. While the output often benefits from human review, if AI could handle at least the 50-60% of repetitive work, it presents a time-saving scenario for teams. Below, I’ve outlined the key functions where AI can be considered:
- Tagging, summarising, cataloguing, and organising raw data: Notion’s built-in AI summarises notes, suggesting tags, and transforming unstructured data into organised information. Airtable, through OpenAI integrations, automates tagging, text summarisation, and data cleaning, offering customisable workflows. These tools simplify data organisation for teams handling diverse datasets.
- Advanced tagging, and annotation features tailored for qualitative research: Dovetail stands out with its automatic tagging, sentiment analysis, and annotation capabilities, designed for qualitative data like interviews or surveys. It significantly reduces manual effort with some configuration on the tool.
- Clustering notes for brainstorming and affinity diagramming: Miro provides text recognition and clustering of notes features, making it ideal for affinity mapping and identifying patterns during brainstorming sessions or workshops. Its feature in converting manual notes into digital notes, and extracting data from CSV/Excel files are clear favourites by Teams.
Identify patterns and themes
“When organising data, make connections to the context in which observations occurred. Context matters. It reveals the motivations and underlying behaviours behind user actions.”
– Karen Holtzblatt:
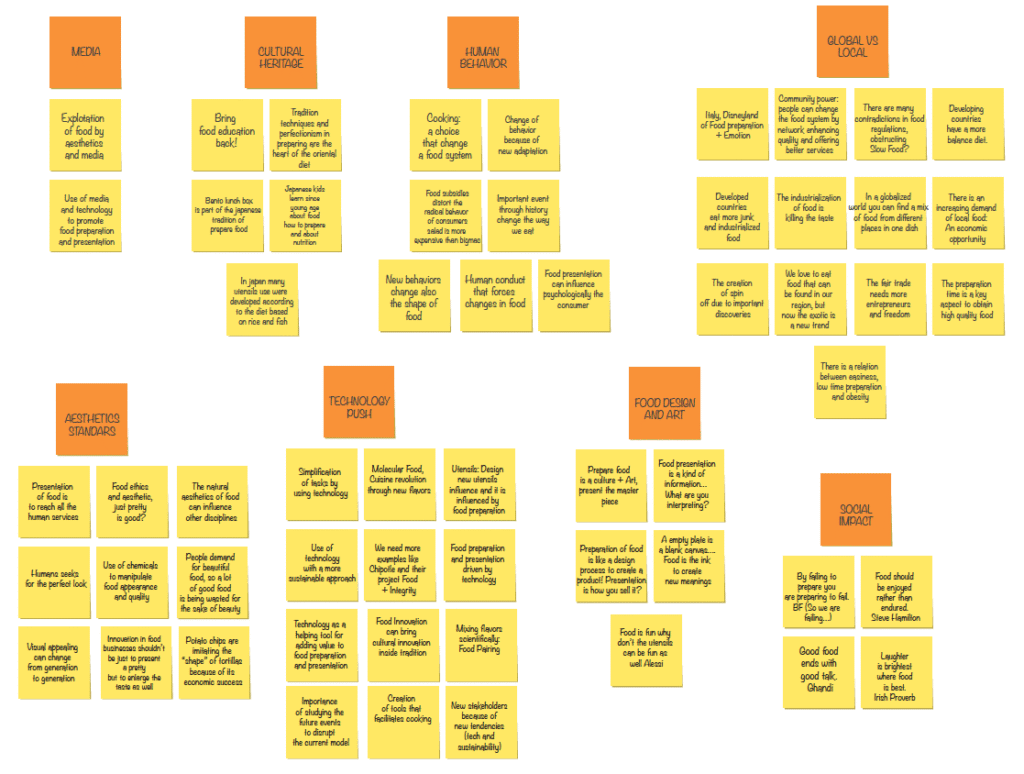
Once the data is collated and “cleaned”, it’s time to uncover recurring patterns and themes. Affinity diagramming is one of the most effective techniques for this. It enables teams make sense of large amounts of qualitative data by clustering related observations into relevant contexts/themes which lead to patterns emerging from the arrangement of the clusters.
Group findings into themes and sub-themes
Cluster related observations, typically piggy-backing notes with the same sentiment/idea vertically.
“Use colour-coded sticky notes or digital equivalents to distinguish between observations, themes, and insights during team workshops. This visual differentiation ensures clarity and reduces confusion.”
– NN Group

Once you’ve clustered related observations post-it-notes (or simply as notes in digital walls) vertically under one theme, it’s essential to address other clusters to ensure comprehensive coverage of insights. Start by identifying overarching categories or patterns that emerge from your data. Each cluster should focus on a single theme and be organised by sub-themes to provide further granularity.
Some key take-aways on clusters:
- Use Visual Indicators: Assign a unique colour to each level (or hierarchy) to differentiate clusters at a glance. Sub-themes can use shades of the theme colour to maintain consistency while offering clarity
- Prioritise by Frequency and Impact: Place high-frequency or high-impact themes at the forefront, as these are likely to have the greatest influence on UX outcomes
- Label Clearly identifying themes/sub-themes: Write concise, descriptive labels for each cluster and sub-theme while avoiding vague terms.
Finally, revisit and refine clusters with your team by conducting a “walk the wall” exercise, gathering input from teammates who have worked on the data. This approach helps identify overlooked observations and builds a shared understanding of the findings within the group.
Additionally, this collaborative review often sparks meaningful discussions and surfaces anecdotes from interviews. These stories can uncover nuanced insights that might otherwise go unnoticed, adding depth and richness to the research synthesis.
Validate themes against user goals

By cross-checking themes with personas and journey maps to check that they address the problem space, it helps you to avoid prematurely jumping to solutions. Keep focus on Users’ intent and goals always. As Kim Goodwin highlights in her excellent book Designing for the Digital Age, “Exploratory research focuses on understanding the problem space, rather than jumping directly into creating solutions.”
When identifying patterns, best to ask, ‘What is the user trying to accomplish here?’ Keep in mind that patterns are not just about what users say but about their intent and goals. For instance, instead of just noting that “users struggle with navigation,” dig deeper to understand if they are trying to find a specific product or complete a transaction quickly.
Translate themes into meaningful insights
Affinity diagrams are essential for uncovering patterns in what Users say and do, but more importantly, they help us understand the deeper “why” behind their actions. This “why” forms the foundation for meaningful and impactful change.
Craft clear insight statements
Insights should be specific, contextual, and user-centred. For example, instead of saying, “Users are unhappy with the search experience,” we can reframe it as: “Users often struggle to find relevant results due to the absence of filtering options, presenting an opportunity to introduce intuitive filtering/sorting mechanisms that deliver both task efficiency and meets User’s expectations.”
“Context scenarios help you explore how the design fits into the User’s life and workflows, rather than simply focusing on the interface or features…
The goal of context scenarios is to describe the User’s motivation, behaviours, and environment in a way that helps the team see opportunities for innovation.”
– Kim Goodwin
Frame insights as design opportunities
To articulate the problem space effectively, provide rich contextual details based on research findings. Avoid prematurely jumping into solutions or hypotheses at this stage, as this may overshadow better alternatives that could emerge later. Instead, define the problem space with descriptive, research-backed scenarios. Where possible, outline key solution characteristics and their rationale. This approach acts as a micro-design brief for future solution-focused sessions.
While time constraints or practical considerations may tempt UX leads to merge synthesis and solutioning into a single session, this often dilutes the quality of both steps and limits opportunities for meaningful exploration. In my experience, maintaining focus on synthesis first allows for deeper insights, which lead to better solutions.
Identify quick wins and long-term opportunities

UX research often uncovers both “low-hanging fruit”—immediate fixes—and long-term strategic opportunities. For example, obvious enhancements can be framed as quick wins that deliver tangible results while aligning with broader business goals.
As Karen Holtzblatt emphasises in her Contextual Design framework: “An insight without an action is incomplete.” Always connect your observations to meaningful changes in the system or experience to ensure that your research drives impactful outcomes.
Involve cross-functional teammates in synthesis
“Workshops are an opportunity for storytelling. Encourage team members to share user stories that exemplify key pain points or successes. This creates a shared emotional connection to the findings.”
– Karen Holtzblatt
Collaboration with our cross-functional colleagues reduces bias and blindspots while supporting the insights are well-rounded. When stakeholders are part of the synthesis process, the shared understanding of outcomes becomes more impactful than any polished presentation or lengthy documentation.
Foster collaboration through workshops by incorporating techniques such as affinity mapping and user journey mapping using the collected data. For instance, after completing field research, revisit the Future State Journey Map with stakeholders and teams to replace assumptions with evidence-based insights. This approach keeps the project’s progress grounded in research findings while addressing and mitigating risky assumptions. These methods enable teams to collectively identify real pain points and uncover opportunities with data supporting them.
- Leverage domain expertise from tech leads/engineers who can provide insights into technical feasibility and time estimation of effort, while product managers can align findings with business goals and objectives
- Encourage shared ownership by engaging the team in synthesis, everyone is invested in the research outcomes, making it easier to align on solutions later.
Prepare synthesis artefacts to support story-telling
Synthesis artefacts turn insights into clear, engaging deliverables. They organise findings and support storytelling, helping stakeholders quickly grasp key points. Artefacts come in various forms such as below:
- Insight summaries as key takeaways: brief, actionable summaries of findings highlighting critical insights. For example: “75% of Users struggled with filtering options.”
- Journey maps as user experience visuals: Visual representations of pain points and opportunities across the User journey. For example: A map may show onboarding drop-offs caused by unclear instructions.
- Personas as updated User profiles: Research-backed profiles that reflect new pain points, needs, and behaviours. For example: Include frustrations with navigation as a key pain point.
- Clarity as a guiding principle: Deliverables should be concise, visually clean, and jargon-free to enhance understanding.
These artefacts will be invaluable when preparing presentations for various stakeholders. It’s a common practice to adapt your presentation deck to align with the specific needs and priorities of your audience.
Tie insights to business goals
Insights gain more traction when they’re aligned to measurable outcomes for org’s business.
Alignment with metrics
Articulate how addressing each insight impacts key metrics like conversion, retention, or user satisfaction. For example, if users struggle with onboarding, tie the insight to improving activation rates so that research outcomes align with measurable business success.
Focus on long-term value
In his blog post on Strategic UX Research, Jared Spool underscores the importance of aligning UX research with an organisation’s long-term goals, moving beyond short-term fixes to create a lasting impact. He states: “Strategic UX research focuses on identifying how UX contributes to the organisation’s future success. It asks proactive questions like, ‘What will we need to do to thrive in five years?’”
His point is clear—artefacts like personas and journey maps should not only capture current User behaviours and pain points but also reflect the organisation’s vision for the future. By translating these insights into a roadmap of opportunities tied to measurable business metrics, UX research becomes a guiding force that aligns organisational strategy with its Users’ evolving needs.
Wrapping up
Through refining and organising raw data, recognising patterns, and fostering collaboration with colleagues, you can derive insights that pave the way for delivering real value to your Users while aligning with broader business goals/objectives. This approach removes the uncertainty surrounding “what” to develop, helping the team grasp not only the “what” but also the “why.” It cultivates genuine empathy and fosters a shared understanding of Users’ needs. In the upcoming post, we’ll explore how to craft compelling stories from your findings to engage stakeholders and guide impactful decision-making.
This was Part 4 (of 5) of the Qualitative UX Research Playbook series.
- View Part 1: Qualitative UX Research Playbook
- View Part 2: Instrumentation & Recruitment – Setting the Stage for Effective User Interviews
- View Part 3: Mastering the Art of User Interviews: Listening to Learn
Recommended further reading
- Just Enough Research by Erika Hall
- Contextual Design: Defining Customer-Centered Systems by Karen Holtzblatt and Hugh Beyer
- Designing for the Digital Age by Kim Goodwin
- Strategic UX Research is the next big thing by Jared M. Spool


